Difference between revisions of "Bobscreen"
From Sega Retro
(the moment of truth) |
|||
| Line 1: | Line 1: | ||
<includeonly><div style="display:none"> | <includeonly><div style="display:none"> | ||
| − | {{#vardefine: | + | {{#vardefine:imagewidth|{{#mediawidth:{{{1}}}}}}} |
| − | {{#vardefine: | + | {{#vardefine:imageheight|{{#mediaheight:{{{1}}}}}}} |
| − | {{#vardefine: | + | {{#vardefine:xratio|{{#if:{{{forcewidescreen|}}}|16|4}}}} |
| − | {{# | + | {{#vardefine:yratio|{{#if:{{{forcewidescreen|}}}|9|3}}}} |
| − | + | {{#if:{{{forcewidescreen|}}}||{{ | |
| − | + | #ifeq: {{#mediadimensions:{{{1}}}}} | 320 × 224 |{{#vardefine:xratio|10}}{{#vardefine:yratio|7}}|}}{{ | |
| − | {{# | + | #ifeq: {{#mediadimensions:{{{1}}}}} | 248 × 192 |{{#vardefine:xratio|31}}{{#vardefine:yratio|24}}|}} |
| − | {{# | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | |||
| − | |||
| − | {{#vardefine: | + | <!-- vertical monitors --> |
| − | {{#vardefine: | + | {{#ifexpr:{{#mediawidth:{{{1}}}}} < {{#mediaheight:{{{1}}}}}| |
| + | {{#vardefine:oldxratio|{{#var:xratio}}}} | ||
| + | {{#vardefine:xratio|{{#var:yratio}}}} | ||
| + | {{#vardefine:yratio|{{#var:oldxratio}}}} | ||
| + | |}} | ||
| + | {{#vardefine:calculatedheight|{{#var:imageheight}}}} | ||
| + | {{#vardefine:calculatedwidth|{{#expr:({{#var:calculatedheight}}/{{#var:yratio}})*{{#var:xratio}}}}}} | ||
| + | |||
| + | |||
| + | {{#if:{{{width|}}}|{{#vardefine:calculatedwidth|{{{width}}}}}{{#vardefine:calculatedheight|{{#expr:({{#var:calculatedwidth}}/{{#var:xratio}})*{{#var:yratio}}}}}}|}} | ||
| + | {{#if:{{{height|}}}|{{#vardefine:calculatedheight|{{{height}}}}}{{#vardefine:calculatedwidth|{{#expr:({{#var:calculatedheight}}/{{#var:yratio}})*{{#var:xratio}}}}}}|}} | ||
| + | |||
| + | {{#vardefine:xscale|{{#expr:{{#var:calculatedwidth}}/{{#var:imagewidth}}}}}} | ||
| + | {{#vardefine:yscale|{{#expr:{{#var:calculatedheight}}/{{#var:imageheight}}}}}} | ||
| + | |||
| + | {{#vardefine:hmargin|{{#expr:({{#var:calculatedwidth}}-{{#var:imagewidth}})/2}}}} | ||
| + | {{#vardefine:vmargin|{{#expr:({{#var:calculatedheight}}-{{#var:imageheight}})/2}}}} | ||
| + | </div><div class="bobscreen" style="margin-bottom: {{#var:vmargin}}px; margin-top: {{#var:vmargin}}px; margin-left: {{#var:hmargin}}px; margin-right: {{#var:hmargin}}px; display:inline-block; text-align:center;"><div style="transform:scale({{#var:xscale}},{{#var:yscale}}); transform-origin:50%;">[[File:{{{1}}}]]</div></div></includeonly><noinclude> | ||
| − | |||
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio. | This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio. | ||
| Line 34: | Line 35: | ||
returns | returns | ||
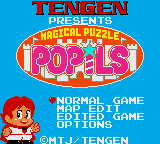
| − | + | {{bobscreenTest|MagicalPuzzlePopils title.png}} | |
| − | {{ | ||
| − | |||
This is how the game appears on an actual [[Sega Game Gear]]. The original image taken from an emulator is below: | This is how the game appears on an actual [[Sega Game Gear]]. The original image taken from an emulator is below: | ||
| Line 42: | Line 41: | ||
===Options=== | ===Options=== | ||
| − | <tt><nowiki>{{ | + | <tt><nowiki>{{bobscreenTest|MagicalPuzzlePopils title.png|width=120}}</nowiki></tt> |
returns | returns | ||
| − | + | {{bobscreenTest|MagicalPuzzlePopils title.png|width=120}} | |
| − | {{ | ||
| − | |||
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not. | "width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not. | ||
==Height== | ==Height== | ||
In addition, this template corrects heights: | In addition, this template corrects heights: | ||
| − | [[File:WinterHeat title.png | + | [[File:WinterHeat title.png]] -> {{bobscreenTest|WinterHeat title.png}} |
| + | |||
| + | |||
| + | [[File:Clockwork Knight Title.png]] -> {{bobscreenTest|Clockwork Knight Title.png}} | ||
| − | [[File: | + | [[File:NiGHTS title.png]] -> {{bobscreenTest|NiGHTS title.png}} |
| − | [[File:NiGHTS title.png | + | [[File:NiGHTS title.png]] -> {{bobscreenTest|NiGHTS title.png|width=320}} |
==Anamorphic widescreen== | ==Anamorphic widescreen== | ||
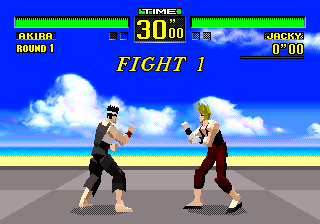
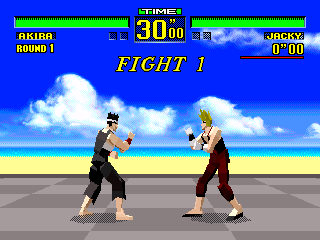
| − | [[File:VirtuaFighter 32X Widescreen2.png]] -> {{ | + | widescreen [[File:VirtuaFighter 32X Widescreen2.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2.png|forcewidescreen=yes}} |
| + | |||
| + | |||
| + | widescreen [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes}} | ||
| + | |||
| + | |||
| + | widescreen w200 [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|width=200}} | ||
| + | |||
| + | |||
| + | widescreen h200 [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|height=200}} | ||
| + | |||
| + | ==Vertical monitors== | ||
| + | |||
| + | {{bobscreenTest|Deep Scan.png}} | ||
| + | {{bobscreenTest|Deep Scan.png|height=320}} | ||
| − | + | {{bobscreenTest|Deep Scan.png|width=200}} | |
| − | + | ==Master System== | |
| + | [[File:Alex Kidd in Miracle World Title.png]] -> {{bobscreenTest|Alex Kidd in Miracle World Title.png}} | ||
[[Category:Breakout box templates]] | [[Category:Breakout box templates]] | ||
</noinclude> | </noinclude> | ||
Revision as of 06:23, 7 July 2018
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio.
Usage
{{bobscreen|MagicalPuzzlePopils title.png}}
returns
This is how the game appears on an actual Sega Game Gear. The original image taken from an emulator is below:
Options
{{bobscreenTest|MagicalPuzzlePopils title.png|width=120}}
returns
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not.
Height
In addition, this template corrects heights:
Anamorphic widescreen