Difference between revisions of "BobscreenTest"
From Sega Retro
(getting close) |
|||
| Line 4: | Line 4: | ||
{{#vardefine:xratio|{{#if:{{{forcewidescreen|}}}|16|4}}}} | {{#vardefine:xratio|{{#if:{{{forcewidescreen|}}}|16|4}}}} | ||
{{#vardefine:yratio|{{#if:{{{forcewidescreen|}}}|9|3}}}} | {{#vardefine:yratio|{{#if:{{{forcewidescreen|}}}|9|3}}}} | ||
| − | |||
| − | |||
| − | {{# | + | {{#if:{{{height|}}} |
| − | {{# | + | |{{#vardefine:defaultheight|{{#var:imageheight|}}}} |
| + | |{{#vardefine:defaultheight|{{#ifexpr:{{#var:imagewidth}} < 240|{{#var:imagewidth}}|240}}}} | ||
| + | }} | ||
| + | {{#if:{{{width|}}} | ||
| + | |{{#vardefine:defaultwidth|{{#var:imagewidth|}}}} | ||
| + | |{{#vardefine:defaultwidth|{{#expr:({{#var:defaultheight}}/{{#var:yratio}})*{{#var:xratio}}}}}} | ||
| + | }} | ||
| + | {{#vardefine:desiredwidth|{{{width|{{#var:defaultwidth}}}}}}} | ||
| + | {{#vardefine:desiredheight|{{{height|{{#var:defaultheight}}}}}}} | ||
| + | |||
| + | <!-- | ||
| + | {{#vardefine:desiredwidth|{{{width|{{#ifexpr:{{#var:imagewidth}} > {{#var:defaultwidth}}|{{#var:imagewidth}}|{{#var:imagewidth}}}}}}}}} | ||
| + | {{#vardefine:desiredheight|{{{height|{{#ifexpr:{{#var:imageheight}} > {{#var:defaultheight}}|{{#var:imageheight}}|{{#var:imageheight}}}}}}}}} | ||
| + | --> | ||
<!-- TODO: the rest --> | <!-- TODO: the rest --> | ||
| − | {{#vardefine:xscale| | + | {{#vardefine:xscale|{{#expr:{{#var:desiredwidth}}/{{#var:imagewidth}}}}}} |
| − | {{#vardefine:yscale| | + | {{#vardefine:yscale|{{#expr:{{#var:desiredheight}}/{{#var:imageheight}}}}}} |
{{#vardefine:vmargin|0}} | {{#vardefine:vmargin|0}} | ||
{{#vardefine:hmargin|0}} | {{#vardefine:hmargin|0}} | ||
| − | + | <!-- | |
{{#ifeq: {{#mediadimensions:{{{1}}}}} | 512 × 448 | {{#vardefine:xscale|1.25}} }} | {{#ifeq: {{#mediadimensions:{{{1}}}}} | 512 × 448 | {{#vardefine:xscale|1.25}} }} | ||
{{#ifeq: {{#mediadimensions:{{{1}}}}} | 512 × 480 | {{#vardefine:xscale|1.25}} }} | {{#ifeq: {{#mediadimensions:{{{1}}}}} | 512 × 480 | {{#vardefine:xscale|1.25}} }} | ||
| Line 35: | Line 46: | ||
{{#ifeq: {{#mediaheight:{{{1}}}}}|480|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.75}}}}{{#vardefine:wsmargin|30}}|}} | {{#ifeq: {{#mediaheight:{{{1}}}}}|480|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.75}}}}{{#vardefine:wsmargin|30}}|}} | ||
}} | }} | ||
| + | --> | ||
| + | <!-- | ||
{{#if: {{{width|}}} | {{#vardefine:screenwidth|{{#expr:{{{width}}}/{{#var:scale}}}}}} }} | {{#if: {{{width|}}} | {{#vardefine:screenwidth|{{#expr:{{{width}}}/{{#var:scale}}}}}} }} | ||
{{#vardefine:visiblewidth|{{#expr:{{#var:screenwidth}}*{{#var:scale}}}}}} | {{#vardefine:visiblewidth|{{#expr:{{#var:screenwidth}}*{{#var:scale}}}}}} | ||
| − | + | --> | |
| − | {{#vardefine:newheight|{{#expr:{{#var: | + | {{#vardefine:newheight|{{#expr:{{#var:desiredheight}}*{{#var:scale}}}}}} |
| − | {{#vardefine:vmargin|{{#expr:((({{#var: | + | {{#vardefine:vmargin|{{#expr:((({{#var:desiredheight}}*{{#var:yscale}})-{{#var:desiredheight}})/2)}}}} |
</div> | </div> | ||
| − | *{{#var:desiredwidth}}:{{#var:desiredheight}} | + | *{{#var:desiredwidth}}:{{#var:desiredheight}} -> {{#var:xscale}}, {{#var:yscale}} |
| − | <div class="bobscreen" style="width:{{#var: | + | <div class="bobscreen" style="width:{{#var:desiredwidth}}px; display:inline-block; text-align:center;"><div style="transform:scalex({{#var:xscale}}); {{#ifeq:{{#var:yscale}}|1||transform:scaley({{#var:yscale}}); margin-top:{{#var:vmargin}}px; margin-bottom:{{#var:vmargin}}px;}} transform-origin:50%">[[File:{{{1}}}|{{#var:screenwidth}}x384px]]</div></div></includeonly><noinclude> |
| Line 88: | Line 101: | ||
| − | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|width=200}} | + | w200 [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|width=200}} |
| − | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|height=200}} | + | h200 [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|height=200}} |
TODO: Get width parameter to work properly here. | TODO: Get width parameter to work properly here. | ||
[[Category:Breakout box templates]] | [[Category:Breakout box templates]] | ||
</noinclude> | </noinclude> | ||
Revision as of 17:13, 3 July 2018
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio.
Usage
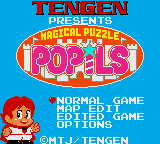
{{bobscreen|MagicalPuzzlePopils title.png}}
returns
- 213.33333333333:160 -> 1.3333333333333, 1.1111111111111
This is how the game appears on an actual Sega Game Gear. The original image taken from an emulator is below:
Options
{{bobscreenTest|MagicalPuzzlePopils title.png|width=120}}
returns
- 120:160 -> 0.75, 1.1111111111111
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not.
Height
In addition, this template corrects heights:
- 320:240 -> 0.45454545454545, 0.5
- 320:240 -> 0.90909090909091, 1.0714285714286
Anamorphic widescreen
- 426.66666666667:240 -> 1.3333333333333, 1.0714285714286
- 426.66666666667:240 -> 1.3333333333333, 1
- 200:240 -> 0.625, 1
- 426.66666666667:200 -> 1.3333333333333, 0.83333333333333
TODO: Get width parameter to work properly here.