Difference between revisions of "BobscreenTest"
From Sega Retro
(another rewrite; seems to handle everything) |
|||
| Line 1: | Line 1: | ||
| − | <includeonly> | + | <includeonly>{{#vardefine:hscale|{{#switch:{{#mediadimensions:{{{1}}}}} |
| − | {{#vardefine: | + | | 256 × 224 = 1.25 <!--Mega Drive--> |
| − | + | | 160 × 144 = 1.2 <!--Game Gear--> | |
| − | + | | 352 × 224 = 0.9 <!--Saturn--> | |
| − | + | | 704 × 448 = 0.9 <!--Saturn--> | |
| − | {{# | + | | 352 × 240 = 0.9 <!--Saturn PAL--> |
| − | # | + | | 704 × 480 = 0.9 <!--Saturn PAL--> |
| − | # | + | | {{#ifeq:{{{forcewidescreen}}}|yes|1.25|1}} |
| − | + | }}}}{{#vardefine:vscale|{{#switch:{{#mediadimensions:{{{1}}}}} | |
| − | + | | 224 × 256 = 1.25 <!--Vertical arcade (e.g. Deep Scan)--> | |
| − | <!-- | + | | 1 |
| − | + | }}}}{{#vardefine:is3d|{{#switch:{{#mediadimensions:{{{1}}}}} | |
| − | {{#vardefine: | + | | 512 × 192 = yes <!--Master System--> |
| − | { | + | | 496 × 192 = yes <!--Master System (cropped)--> |
| − | {{#vardefine: | + | | no |
| − | | | + | }}}}{{#if:{{{width|}}} | {{#vardefine:bswidth|{{{width|}}}}} {{#vardefine:bsheight|{{w2h|{{{1}}}|{{#expr:{{{width|}}}/{{#var:hscale}}}}}}}} |
| − | + | }}{{#if:{{{height|}}} | {{#vardefine:bsheight|{{{height|}}}}} {{#vardefine:bswidth|{{#expr:{{h2w|{{{1}}}|{{{height|}}}}}*{{#var:hscale}}}}}} | |
| − | + | }}{{#if:{{{width|}}}{{{height|}}} || {{#ifexpr:({{#mediawidth:{{{1}}}}}*{{#var:hscale}})<{{#ifeq:{{#var:is3d}}|yes|641|321}} | |
| − | + | | {{#vardefine:bswidth|{{#expr:{{#mediawidth:{{{1}}}}}*{{#var:hscale}}}}}}{{#vardefine:bsheight|{{#mediaheight:{{{1}}}}}}} | |
| − | + | | {{#vardefine:bswidth|320}}{{#vardefine:bsheight|{{w2h|{{{1}}}|{{#expr:320/{{#var:hscale}}}}}}}}}} | |
| − | {{#if:{{{ | + | }}{{#vardefine:rawwidth|{{#expr:trunc({{#var:bswidth}}/{{#var:hscale}})}}}}{{#ifeq:{{#var:is3d}}|yes|{{#vardefine:bswidth|{{#expr:{{#var:bswidth}}/2}}}}}} |
| − | {{#if:{{{ | + | <div class="bobscreen" style="width:{{#var:bswidth}}px; height:{{#expr:{{#var:bsheight}}*{{#var:vscale}}}}px; outline:red solid 1px; display:inline-block; text-align:center; overflow:hidden;"> |
| − | + | <div style="transform:scale({{#var:hscale}},{{#var:vscale}}); transform-origin:0% 0%; outline:green solid 1px; width:{{#var:rawwidth}}px !important;"> | |
| − | {{#vardefine: | + | [[File:{{{1}}}|{{#var:rawwidth}}px]] |
| − | {{#vardefine: | + | </div></div></includeonly><noinclude> |
| − | |||
| − | {{#vardefine: | ||
| − | {{# | ||
| − | |||
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio. | This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio. | ||
| Line 47: | Line 43: | ||
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not. | "width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not. | ||
| − | == | + | ==Examples== |
| − | + | {|class="prettytable" | |
| − | [[File: | + | ! Code || Raw image || Output |
| − | + | |- | |
| − | + | | <nowiki>{{bobscreenTest|BladeEagle title.png}}</nowiki> | |
| − | [[File:Clockwork Knight Title.png]] | + | | [[File:BladeEagle title.png]] |
| − | + | | {{bobscreenTest|BladeEagle title.png}} | |
| − | + | |- | |
| − | [[File:NiGHTS title.png]] -> {{bobscreenTest|NiGHTS title.png}} | + | |- |
| − | + | | <nowiki>{{bobscreenTest|OutRun3D title.png}}</nowiki> | |
| − | + | | [[File:OutRun3D title.png]] | |
| − | [[File:NiGHTS title.png]] | + | | {{bobscreenTest|OutRun3D title.png}} |
| − | + | |- | |
| − | = | + | | <nowiki>{{bobscreenTest|Scd titlescreen.png}}</nowiki> |
| − | + | | [[File:Scd titlescreen.png]] | |
| − | + | | {{bobscreenTest|Scd titlescreen.png}} | |
| − | + | |- | |
| − | + | | <nowiki>{{bobscreenTest|MagicalPuzzlePopils title.png}}</nowiki> | |
| − | + | | [[File:MagicalPuzzlePopils title.png]] | |
| − | + | | {{bobscreenTest|MagicalPuzzlePopils title.png}} | |
| − | + | |- | |
| − | + | | <nowiki>{{bobscreenTest|MagicalPuzzlePopils title.png|width=120}}</nowiki> | |
| − | + | | [[File:MagicalPuzzlePopils title.png]] | |
| − | + | | {{bobscreenTest|MagicalPuzzlePopils title.png|width=120}} | |
| − | + | |- | |
| − | + | | <nowiki>{{bobscreenTest|WinterHeat title.png}}</nowiki> | |
| − | + | | [[File:WinterHeat title.png]] | |
| − | {{bobscreenTest|Deep Scan.png}} | + | | {{bobscreenTest|WinterHeat title.png}} |
| − | + | |- | |
| − | {{bobscreenTest|Deep Scan.png|height=320}} | + | | <nowiki>{{bobscreenTest|Clockwork Knight Title.png}}</nowiki> |
| − | + | | [[File:Clockwork Knight Title.png]] | |
| − | {{bobscreenTest|Deep Scan.png| | + | | {{bobscreenTest|Clockwork Knight Title.png}} |
| − | + | |- | |
| − | + | | <nowiki>{{bobscreenTest|NiGHTS title.png}}</nowiki> | |
| − | + | | [[File:NiGHTS title.png]] | |
| − | {{bobscreenTest| | + | | {{bobscreenTest|NiGHTS title.png}} |
| − | + | |- | |
| − | {{bobscreenTest| | + | | <nowiki>{{bobscreenTest|NiGHTS title.png|width=320}}</nowiki> |
| − | + | | [[File:NiGHTS title.png]] | |
| − | {{bobscreenTest| | + | | {{bobscreenTest|NiGHTS title.png|width=320}} |
| − | + | |- | |
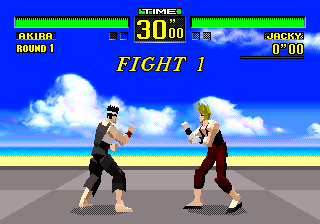
| − | + | | <nowiki>{{bobscreenTest|VirtuaFighter 32X Widescreen2.png|forcewidescreen=yes}}</nowiki> | |
| − | [[File:Alex Kidd in Miracle World Title.png]] | + | | [[File:VirtuaFighter 32X Widescreen2.png]] |
| + | | {{bobscreenTest|VirtuaFighter 32X Widescreen2.png|forcewidescreen=yes}} | ||
| + | |- | ||
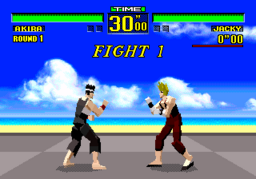
| + | | <nowiki>{{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes}}</nowiki> | ||
| + | | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] | ||
| + | | {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes}} | ||
| + | |- | ||
| + | | <nowiki>{{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|width=200}}</nowiki> | ||
| + | | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] | ||
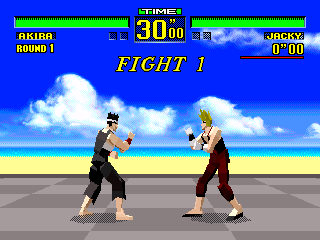
| + | | {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|width=200}} | ||
| + | |- | ||
| + | | <nowiki>{{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|height=240}}</nowiki> | ||
| + | | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] | ||
| + | | {{bobscreenTest|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes|height=240}} | ||
| + | |- | ||
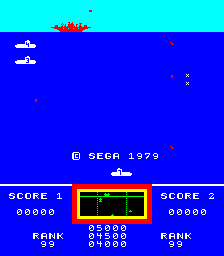
| + | | <nowiki>{{bobscreenTest|Deep Scan.png}}</nowiki> | ||
| + | | [[File:Deep Scan.png]] | ||
| + | | {{bobscreenTest|Deep Scan.png}} | ||
| + | |- | ||
| + | | <nowiki>{{bobscreenTest|Deep Scan.png|height=320}}</nowiki> | ||
| + | | [[File:Deep Scan.png]] | ||
| + | | {{bobscreenTest|Deep Scan.png|height=320}} | ||
| + | |- | ||
| + | | <nowiki>{{bobscreenTest|Deep Scan.png|width=200}}</nowiki> | ||
| + | | [[File:Deep Scan.png]] | ||
| + | | {{bobscreenTest|Deep Scan.png|width=200}} | ||
| + | |- | ||
| + | | <nowiki>{{bobscreenTest|Alex Kidd in Miracle World Title.png}}</nowiki> | ||
| + | | [[File:Alex Kidd in Miracle World Title.png]] | ||
| + | | {{bobscreenTest|Alex Kidd in Miracle World Title.png}} | ||
| + | |} | ||
[[Category:Breakout box templates]] | [[Category:Breakout box templates]] | ||
</noinclude> | </noinclude> | ||
Revision as of 12:46, 13 July 2018
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio.
Usage
{{bobscreen|MagicalPuzzlePopils title.png}}
returns
This is how the game appears on an actual Sega Game Gear. The original image taken from an emulator is below:
Options
{{bobscreenTest|MagicalPuzzlePopils title.png|width=120}}
returns
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not.